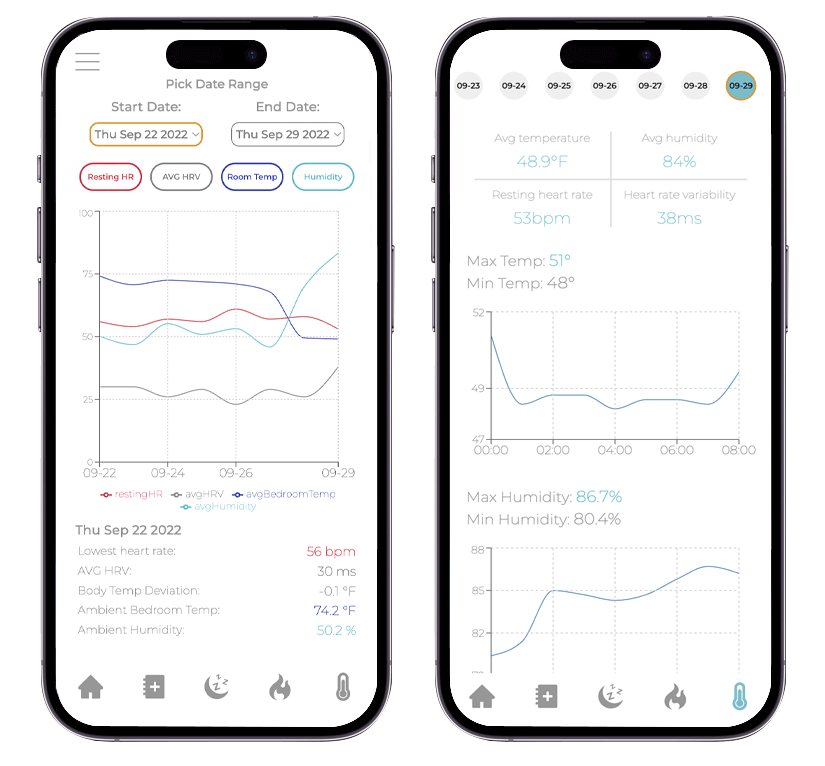
Ōura ring: Personal Side Project
Tech:
Git | Github | React | HTML | CSS/SASS | ES6+ Javascript | Typescript | Recharts | Node
Details:
Using Oura rings API, I created my own Health App using my personal data in conjunction with adding other metrics which Oura does not offer, like Bedroom Temperature and Humidity which additionally play a key role in sleep and overall Health and wellbeing.

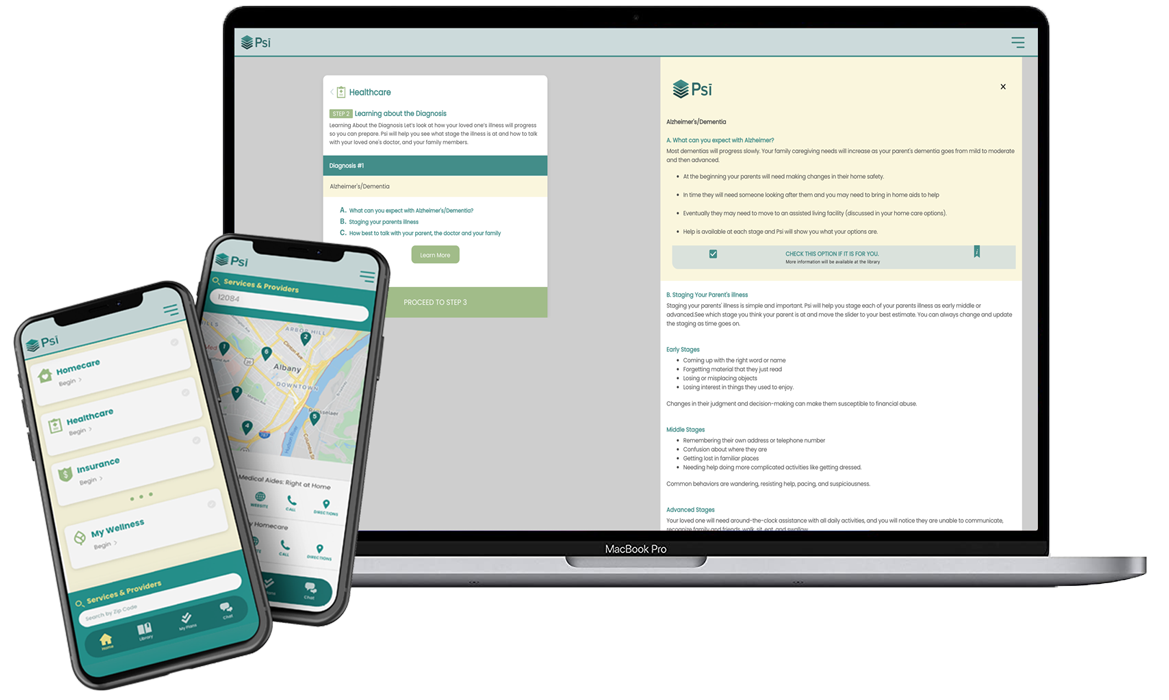
Psī: Front-End Software Engineer
Tech:
Git | Github | React | HTML | CSS/SASS | ES6+ Javascript | Typescript | Material UI | Google-Maps | Google Analytics | Twilio Chat
Details:
Psī is a mobile application that helps users navigate the complex issues of aging and caregiving for elderly loved ones, while providing significant value to Medicare Advantage (MA) health plans, employer groups, and commercial health plans. The Psī app is based on a rigorously tested face-to-face model, as well as proven telephonic advanced ill- ness/family caregiving interventions. Psī’s integrated health counseling model has demonstrated decreased hospitalizations in the senior’s last years of life, as well as improved quality of life for family caregivers and their loved ones. Utilizing a digital version of Psī’s model, MA plans will benefit from avoided hospitalizations, referrals to preferred providers, earlier hospice referrals, and reduced total costs in the last years of members’ lives. Employers and commercial health plans also can benefit from employees’ improved workplace productivity and decreased medical costs (anxiety, depression, and addiction).
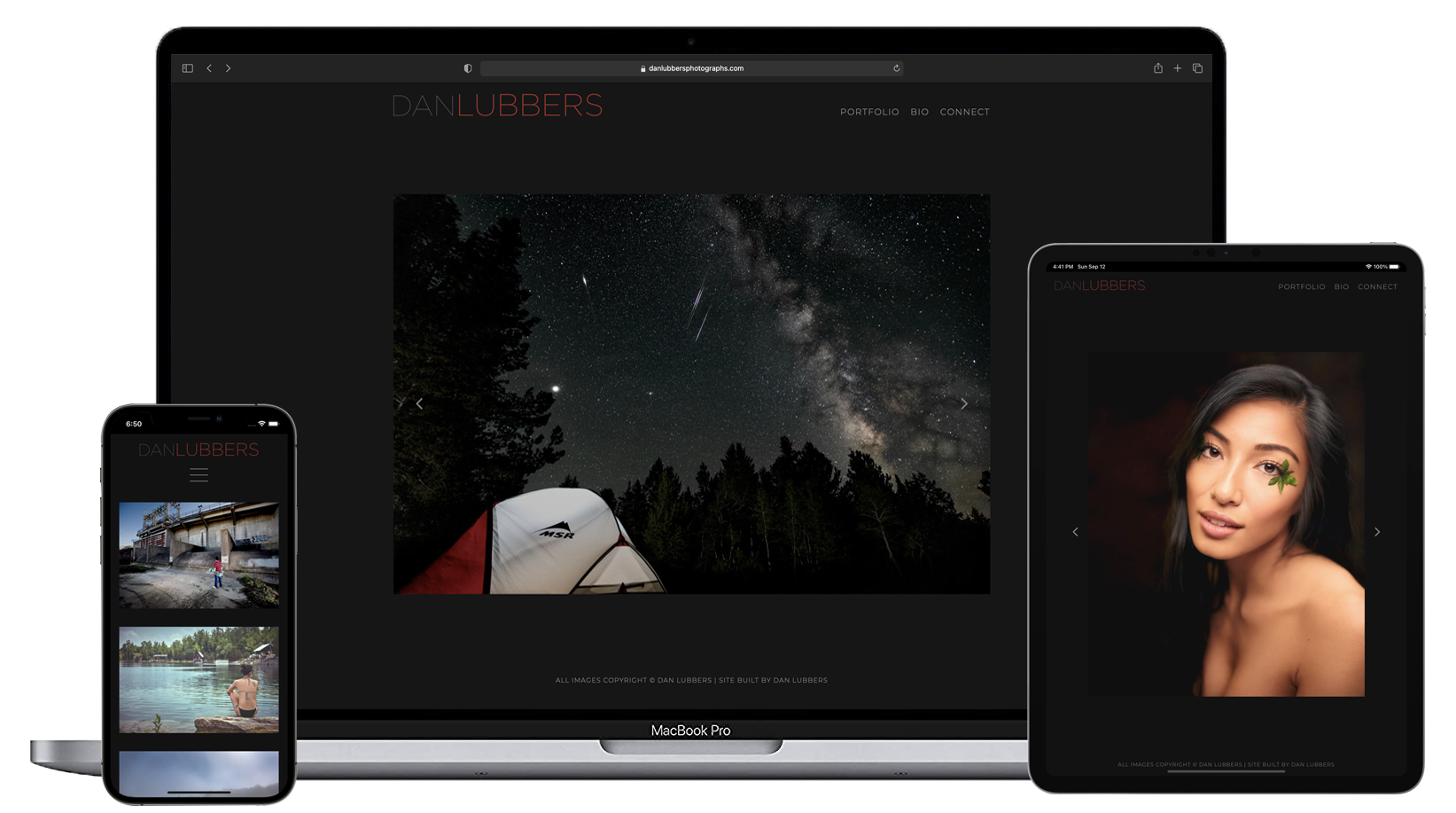
Dan Lubbers Photographs: Software Engineer | UX / UI | Photographer / Retoucher
Tech:
Gatsby | Typescript | GraphQL | React Helmet | Google Analytics | Netlify
Details:
danlubbersphotographs.com is written in Typescript using Gatsby, data is queried using GraphQL and hosted on Netlify. The site is a fully functioning PWA (Progressive Web Application) ready to download to your mobile device. User is prompted through a Modal created by a React Portal checking the devices specs and through the use of localStorage the PWA modal will only show after 30 days of inactivity. I am proud to say that I achieved all 100% scores across Google's Lighthouse Audit Metrics. Additionally a 100% performance rating on GTMetrix. A screenshot of these scores can be seen in the readme.md file by clicking on the Github Repo link below.
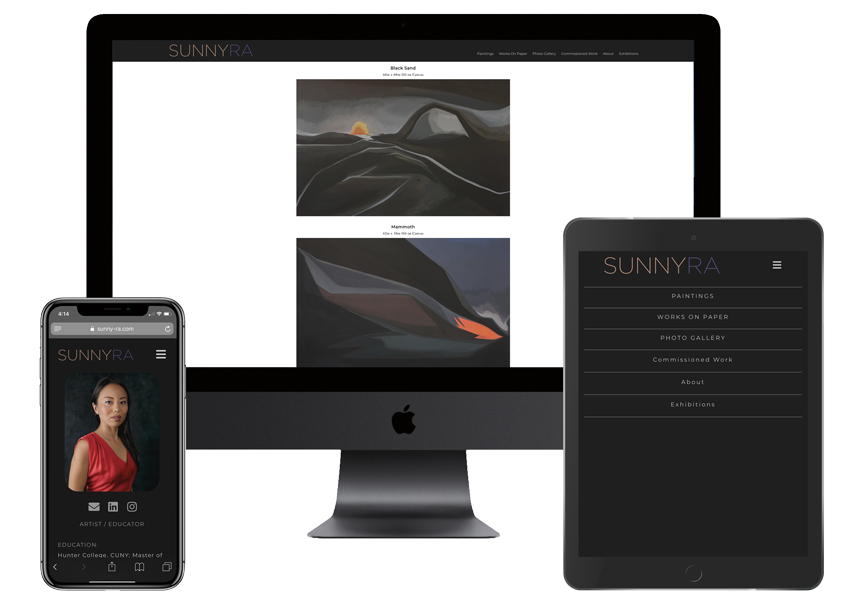
Sunny Ra: Software Engineer | UX / UI | Photographer
Tech:
React | HTML | SASS | Javascript | Redux | Express | React Helmet | PostgreSQL | Digital Ocean | Google Analytics
Details:
Client/Artist, Sunny Ra wanted a complete redesign of her portfolio site. I created the wireframe and designed the layout and color scheme. I photographed her portrait for the 'About' section. I then built her site using Reactjs. I made the site fully responsive using Media Queries in SASS. I used React Helmet so google would be able to crawl her site searching for keywords helping SEO (Seach Engine Optimization). I added Google Analytics so Sunny can track her traffic going to her new site.
React Native App: Personal Project
Tech:
React Native | JavaScript | GraphQL | Contentful | Xcode | Simulator
Details:
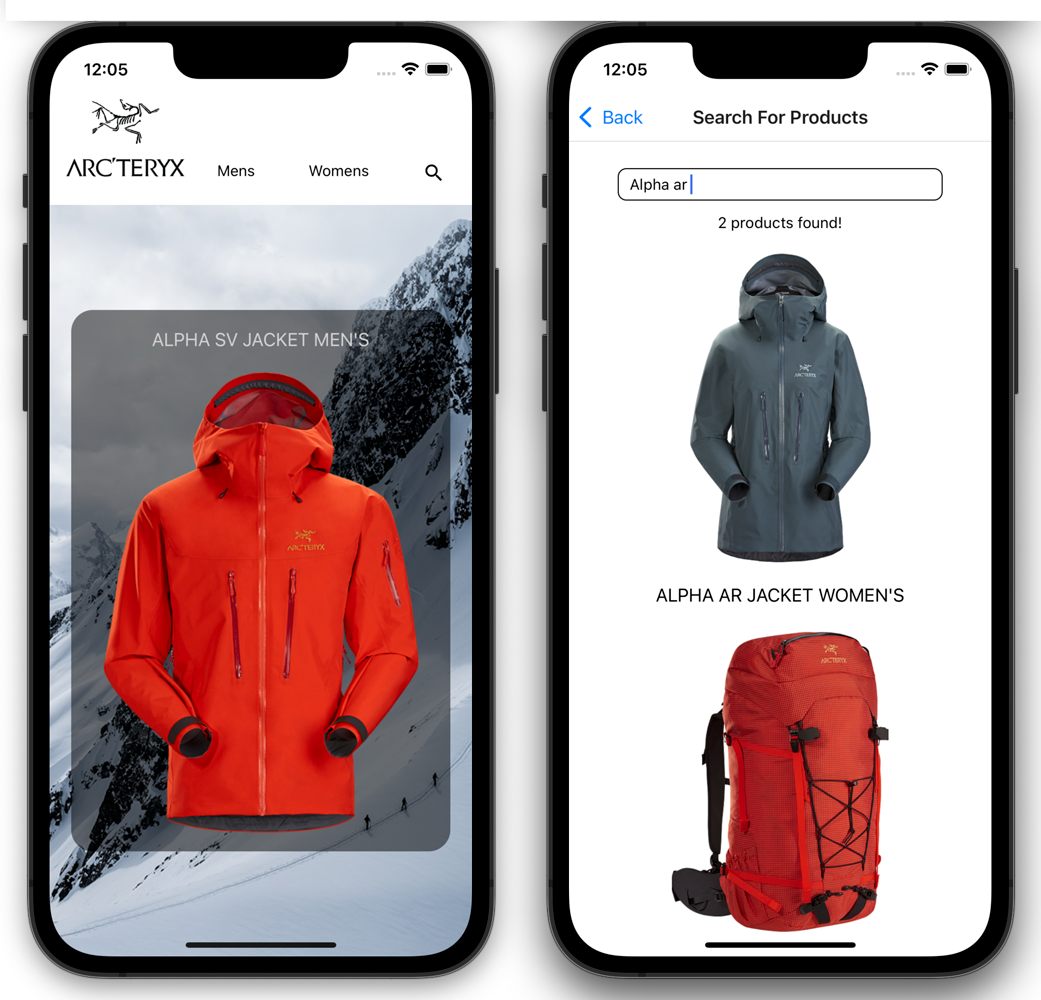
A recreation of the project below but built with React Native as an App instead of a PWA utilizing the same contentful database using graphql to query data from Contentful. Search page targets keywords in Contentful's datebase under the product title.
E-Commerce PWA: Personal Project
Tech:
Gatsby | Typescript | GraphQL | Contentful | Netlify
Details:
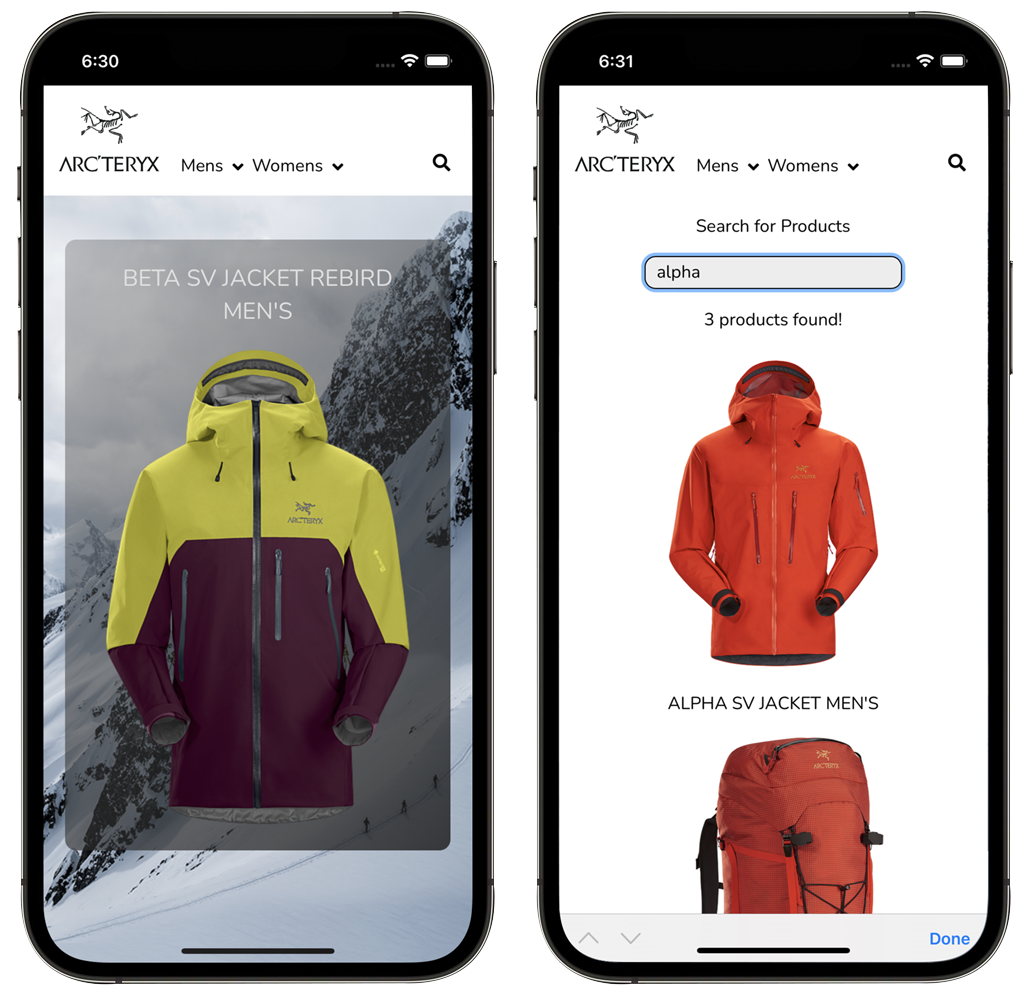
A sandbox project using graphql to query data from the Contentful CMS to show a client that they can update their own content without a developer on a daily basis. Search page targets keywords in Contentful's datebase under the product title. Through the use of a React Portal, a modal prompts the user to download the PWA to their Homescreen. The Portal is reused to enable the fullscreen mode for a product.
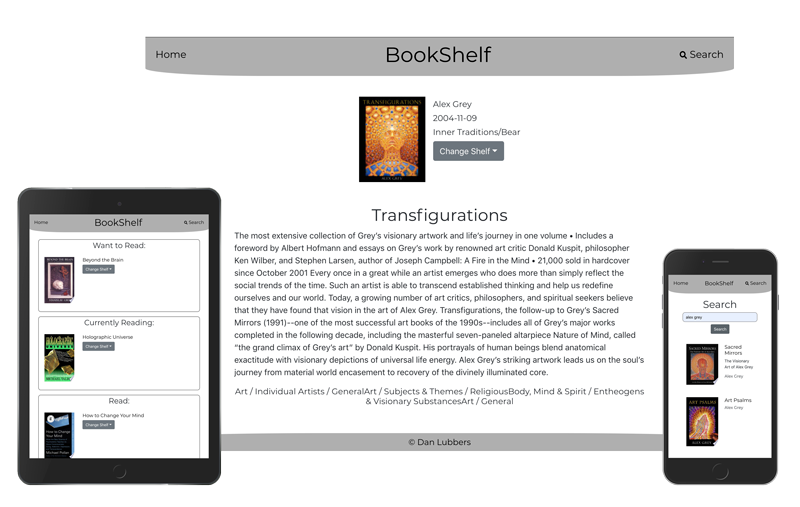
Book Store: AlbanyCanCode Project
Tech:
React | HTML | SASS | Javascript | UUID Authentication | Protected Routes | Context API
Details:
Create a book store web application similar to Barnes & Nobles or Amazon. Users who visit the book store will have to sign in and once credentials are validated they can then go to their book shelf, search for new books in the database or see detailed information of a specific book on a separate page. They can save or move any book to one of three shelves: "Want to Read", "Currently Reading", or "Read."

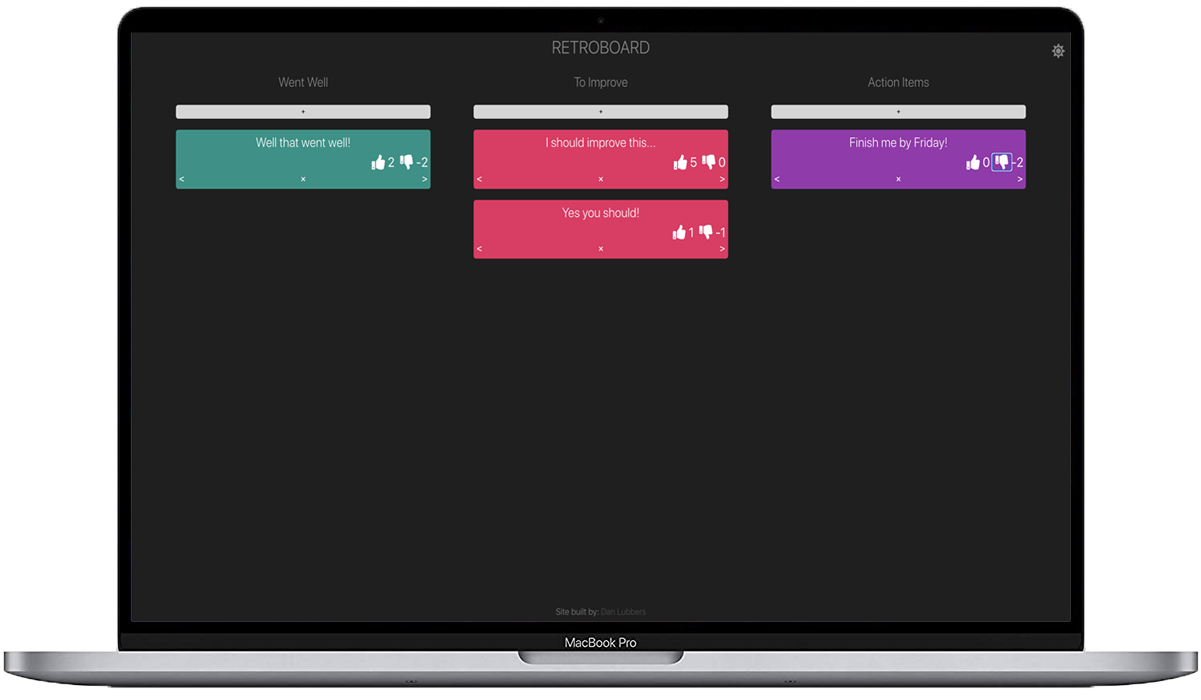
Retroboard: AlbanyCanCode Project
Tech:
React | HTML | SASS | Javascript
Details:
A retrospective board is used within the Scrum workflow. Scrum is the most popular Agile style of software project management used to guide the software development life cycle. Scrum style management is based on four basic ceremonies for each sprint or software release: the 1.) Sprint Planning meeting, 2.) Daily Stand-up, 3.) Sprint Review, and 4.) Sprint Retrospective. As a part of the Sprint Retrospective, team members will use a retrospective board to reflect on what went well and what they need to improve on for next time.

TrailSpot: AlbanyCanCode Project
Tech:
React | HTML | SASS | Javascript | Express | Digital Ocean
Details:
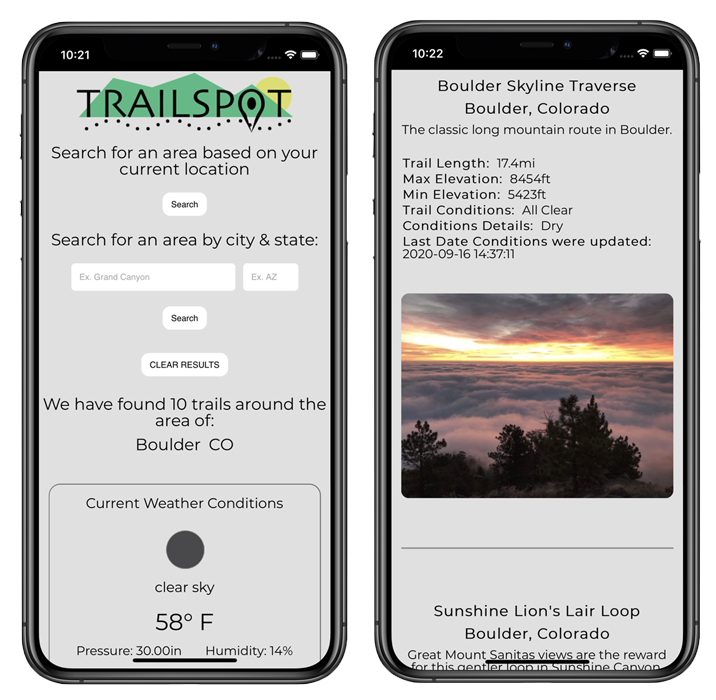
A web app that gets the users location and gives a selection of trails around the area or the user can search by city/state to find trails for future trips. Current weather conditions are shown for the searched location as well.
Arcteryx: DevMountain: Personal Project
Tech:
React | HTML | SASS | Javascript | Redux | Node | Express | PostgreSQL | Hover | Digital Ocean
Details:
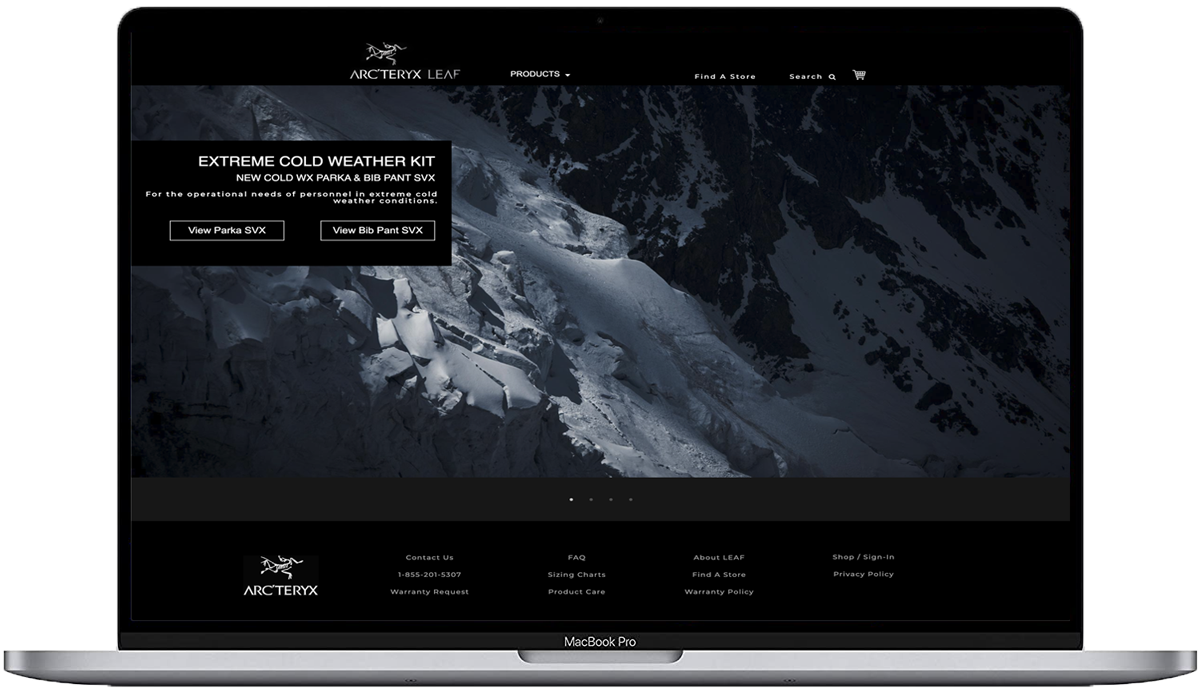
I chose to clone an e-commerce site. Cloning this site allowed me to showcase that I can take a design and recreate the layout into a full functioning site. I used CSS3/SASS for all of the styling and to make the design mobile responsive for iphone 6, 7, 8 and desktop. I used React.js to build the site with the use of Javascript along with Redux to manage the "state." I used PostgreSQL and Heroku for database management of the products. The Domain is registered and maintained through Hover and the site is hosted on Digital Ocean.
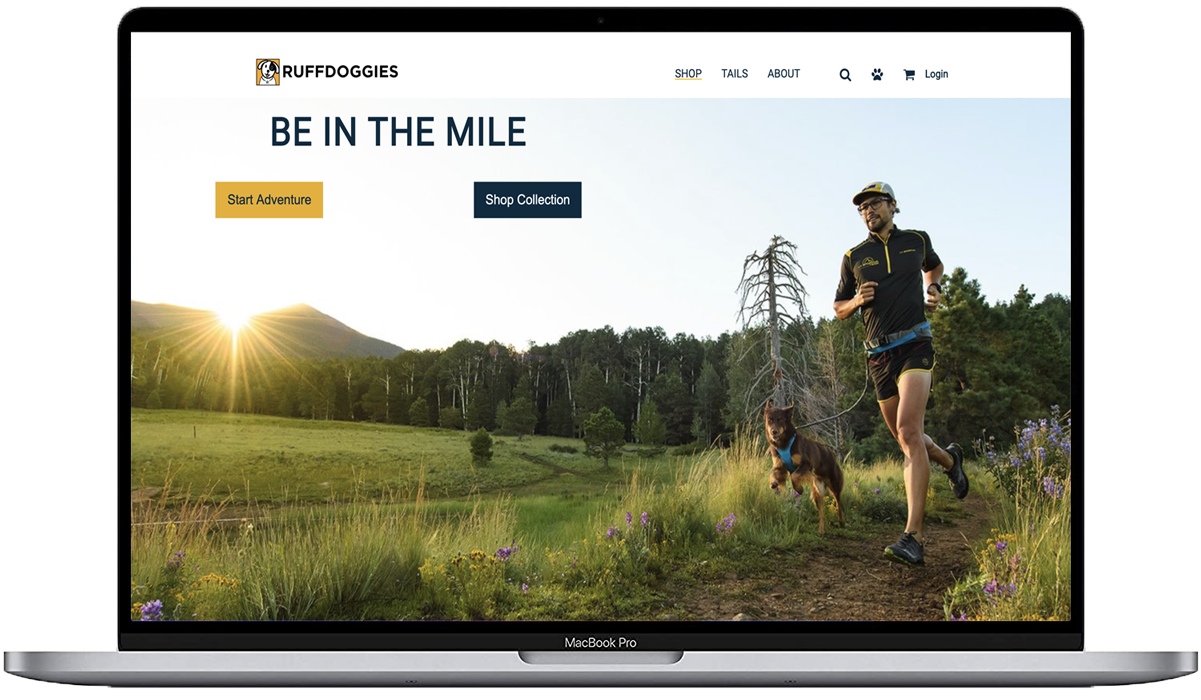
Ruffdoggies: DevMountain: Group Project
Tech:
React | HTML | SASS | Javascript | Redux | Node | Express | PostgreSQL | Hover | Digital Ocean
Details:
Our group wanted to clone an e-commerce site. Cloning this site allowed us to showcase that we can take a design and recreate the layout into a full functioning site. We used CSS3/SASS for all of the styling. We used React.js to build the site with the use of Javascript along with Redux to manage the "state." We used PostgresSQL and Heroku for database management of the products. The Domain is registered and maintained through Hover and the site is hosted on Digital Ocean.
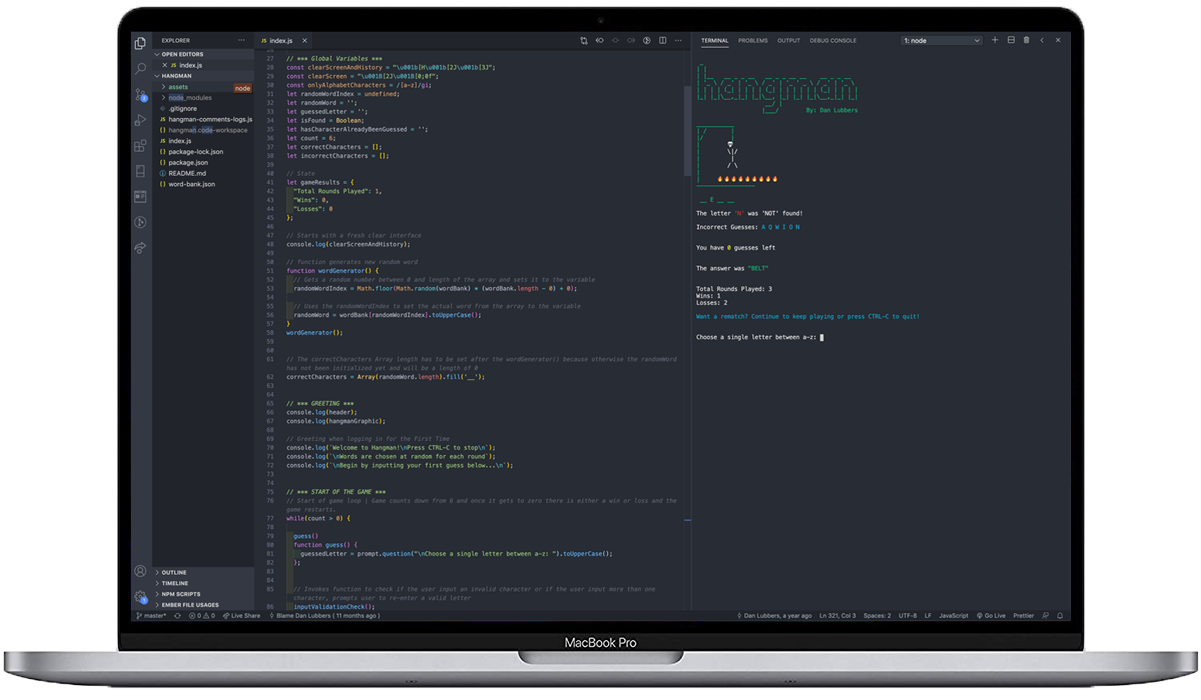
Hangman: AlbanyCanCode Project
Tech:
Javascript | Node
Details:
Hangman game made entirely with Vanilla Javascript in Nodejs. Words are chosen at random. Only the letters A - Z will be accepted. The user will get 6 incorrect guesses before that round is over. A duplicate incorrect guess will not count against the user. Each round will start automatically after the first round is finished. The user can quit at any time by typing CTRL-C.